Trafficking Native Creatives for Direct-Sold Campaigns
These instructions will show you how to traffic a direct-sold campaign using native creatives.
Configuring your native campaign and line item
The campaign and line item creation process is the same with the exception of adding creatives. If you are unfamiliar with the standard campaign setup process, please refer to the following articles:
- Guaranteed Direct-Sold campaigns
Creating native creatives
When creating a new native ad, you have the ability to create a native ad once and have it run across your newsletters using different blueprints.

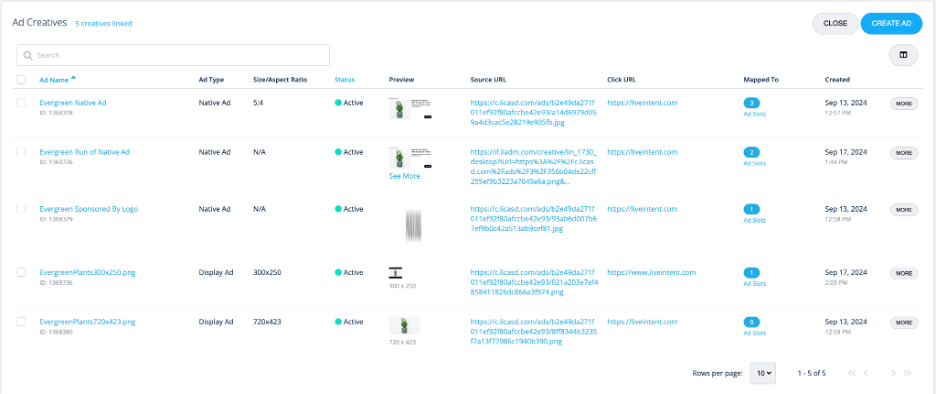
Navigate to the ‘Ad Creatives’ section of the ‘Line Item Details’ page and click on ‘Create Ad.’

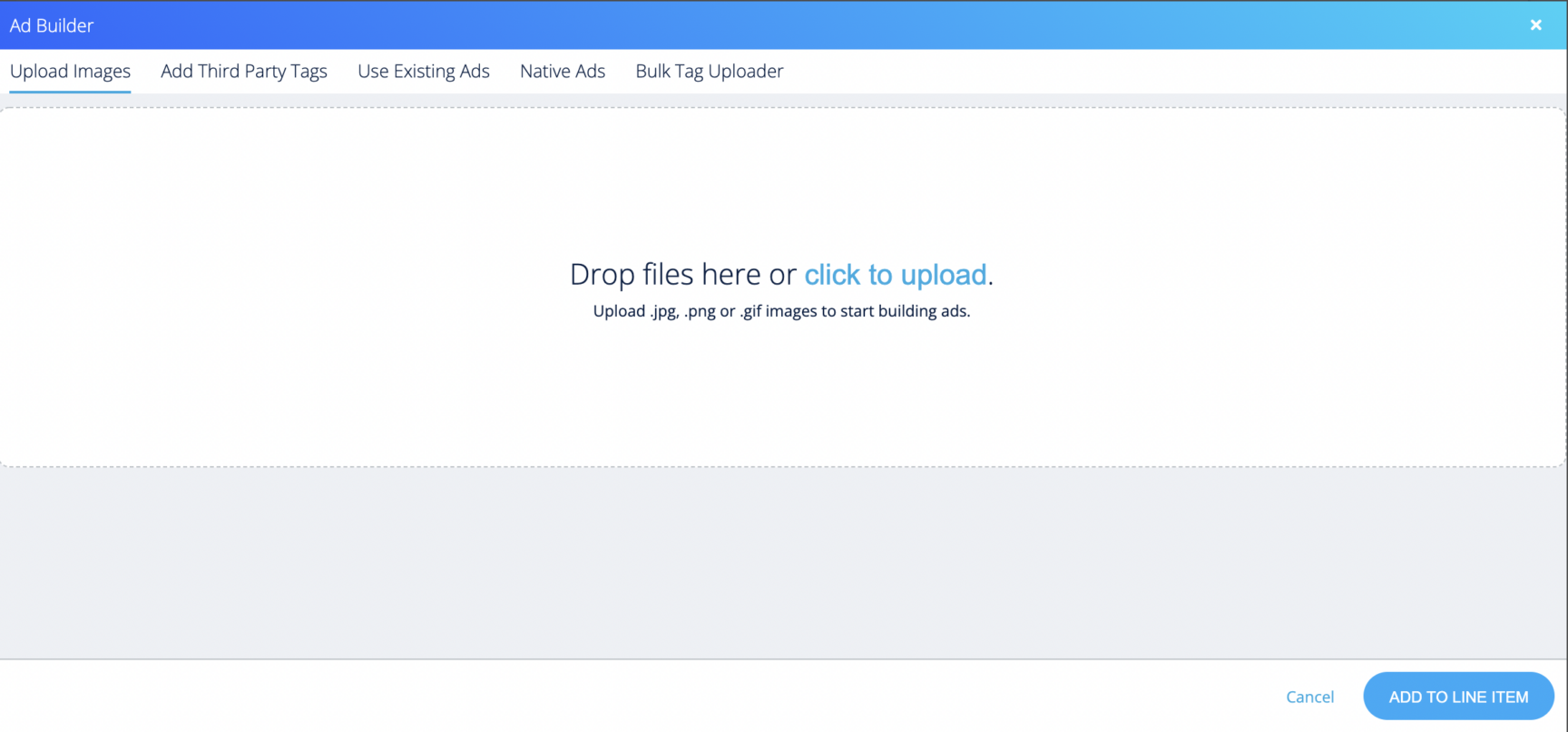
From this pop-up screen, click on ‘Upload Images’ if you want to add a display ad, or click on ‘Native Ads’ in order to build a native ad.
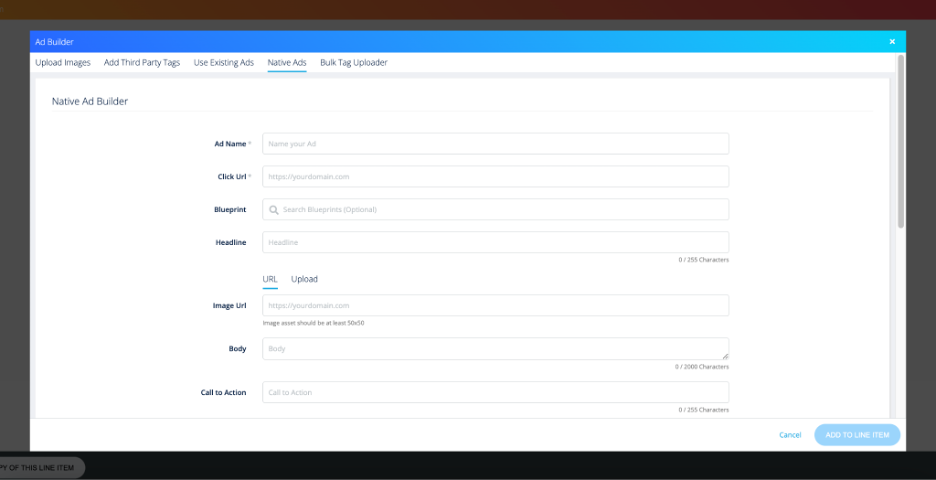
Native Ad Builder

When creating a native ad, you are not required to specify a blueprint at this stage. If you do not add a blueprint, you are only required to add an Ad Name, Click URL, and at least one of the below assets:
- Headline
- Body
- Call to Action
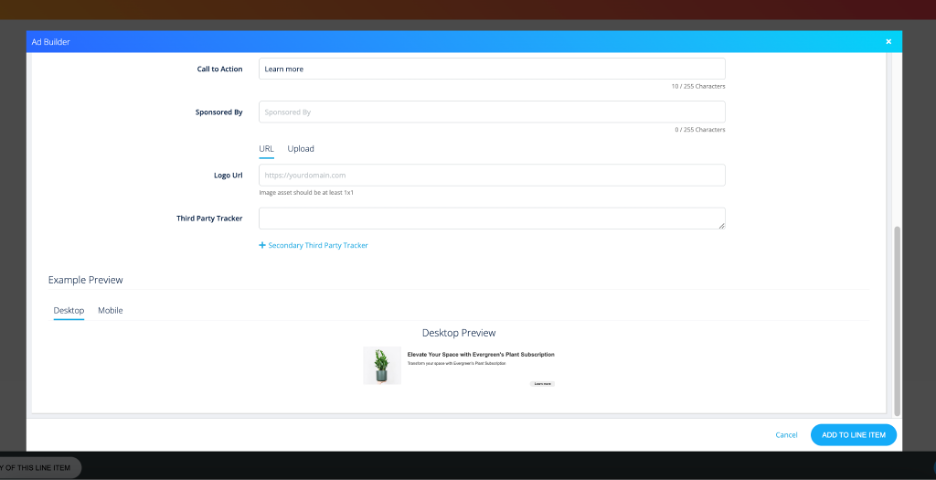
- Sponsored by
- Logo URL
- Third Party Trackers: Add any third-party trackers or external IDs, if required
- Image (either an Image URL or Upload an image)
- URL: Input the image URLUpload: Add the image file
- Supported files types: .jpg, .png, .gif
- URL: Input the image URLUpload: Add the image file
- File size limits: 1200 KB (static image and GIF)
- If using a GIF and the native creative is over 4MB in size, the creative will serve a static image using the first frame of the GIF.
- Please note that images must meet the minimum requirement set at the blueprint level. You may upload larger images, but it is recommended to maintain the same aspect ratio.
Note: The character counts listed next to each of these assets are the maximum you can input for a native ad if no blueprint has been selected. If you added a blueprint above, these character counts will update depending on the blueprint’s limitations.
Best Practice: If you are copy/pasting your text assets into the Native Ad Builder, use a text editor or copy from a plain text environment to ensure unwanted hidden characters are removed.

At the bottom of the screen, there are desktop and mobile previews of the native ad. If you chose a blueprint above, the preview will show what the ad will look like utilizing that blueprint. If you didn’t specify a blueprint, this is a placeholder preview. Once you are satisfied with the preview, click ‘Add to Line Item.’
Linking line items to ad slots
The final step in trafficking a native ad is linking your line item to your ad slot. On the line item details page, you should see an option to “Link Ad Slots”. Once selected, you will be brought to the Ad Slots page where you can view all eligible ad slots that can be linked to this line item.

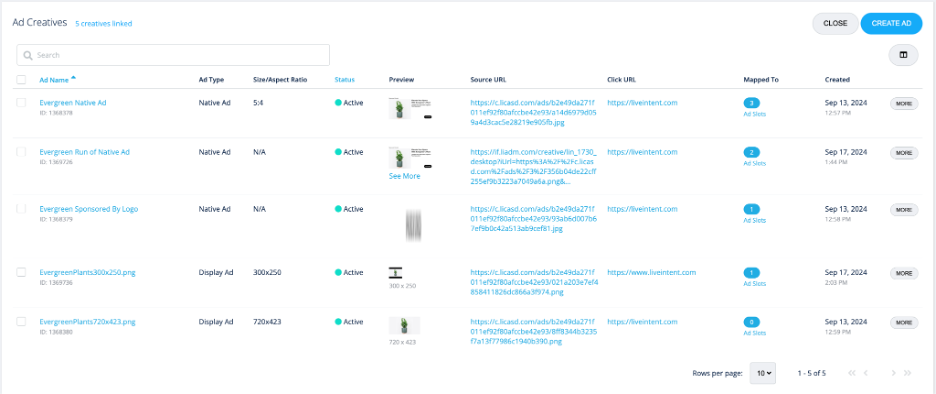
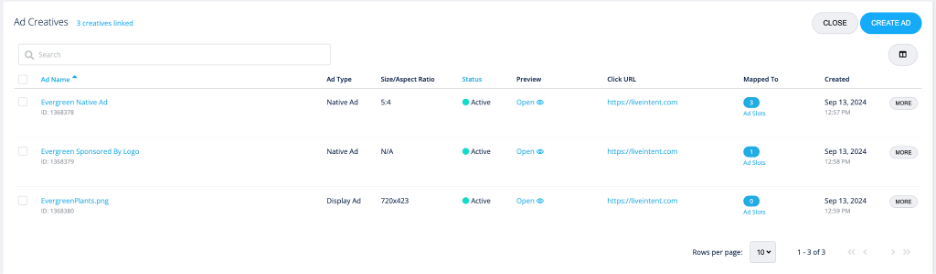
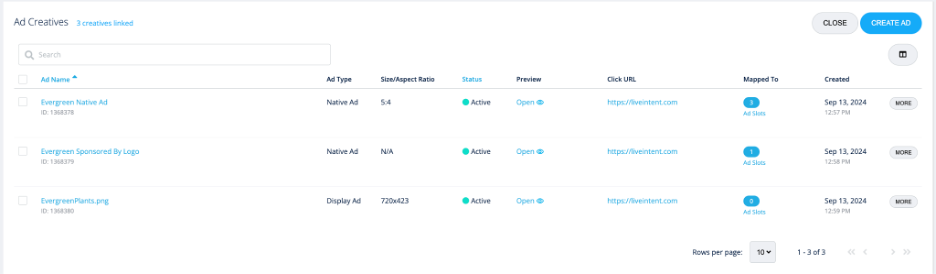
You will now see your creative under the ‘Ad Creatives’ section.
If you’ve already added ad slots to the line item that are native enabled with blueprints linked to them, the native assets will automatically be mapped to those ad slots and blueprints. In the ‘Preview’ column you will see a thumbnail of your creative. Hover over the thumbnail image in order to see a larger preview.
Note: When no blueprints have been selected, the ‘Preview’ column will show the creative in the blueprints that are linked to the ad slots that are in the line item. If the creative is created with a specific blueprint, users will just see that preview.

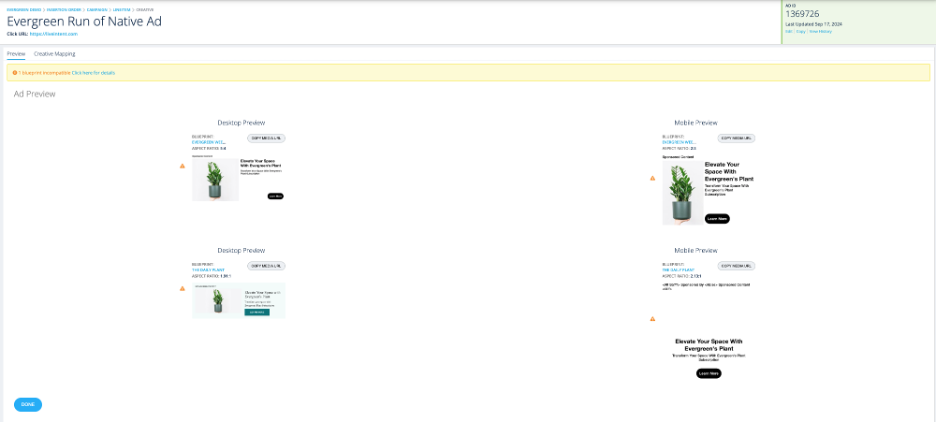
In order to view all the different versions of a creative on one page, click the ‘More’ button to go to the ‘Ad Preview’ page.

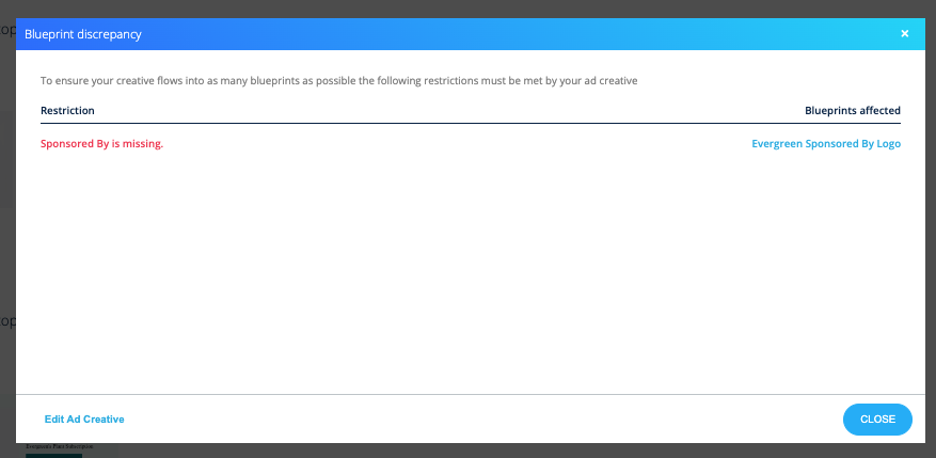
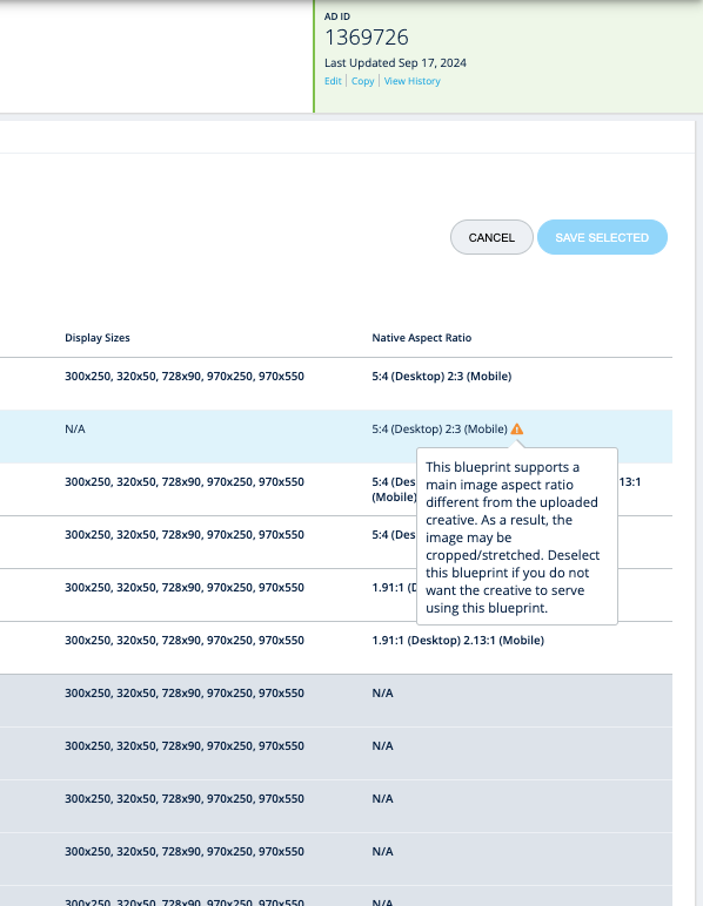
In the Ad Preview page, you can view all of the different desktop and mobile versions of the ad creatives in one screen. If a native creative is incompatible with a blueprint, click on the note at the top of the screen.

This pop-up details which blueprints are incompatible with the native creative and why. From this screen, click on ‘Edit Ad Creative’ to make any updates, if needed.
Map Creatives to Specific Ad Slots (optional)
Creatives are automatically mapped to the ad slots linked in the line item where that creative is eligible to serve. If you’re unsure what ad formats and sizes your ad slots can serve, please review the settings on the Ad Slot details page.
If you want a creative to serve into a particular ad slot for a campaign, you have the option to map the creative to the specific ad slot. This feature is optional and is available with all Direct Sold/House line items. You can opt to not change any settings and let the default settings run.
Follow the below instructions to update your settings. Please note any updates you make are for the specific line item; it will not impact settings if the same creative is in other line items.
Best Practice: This feature is particularly useful if you’re running a sponsorship campaign and utilizing the Coordinated Sponsorship workflow. Learn more about Coordinated Sponsorship here.

In both the ‘Ad Creatives’ and ‘Ad Slots’ sections of the ‘Line Item Details’ page you will see a column called ‘Mapped To.’
In the ‘Ad Creatives’ section, the number in this column represents the ad slots linked to this line item where this creative could appear. In the ‘Ad Slots’ section, the number represents the number of ad creatives linked to each ad slot.
- Note: An ad slot will only serve one creative at any open out of the eligible creatives.

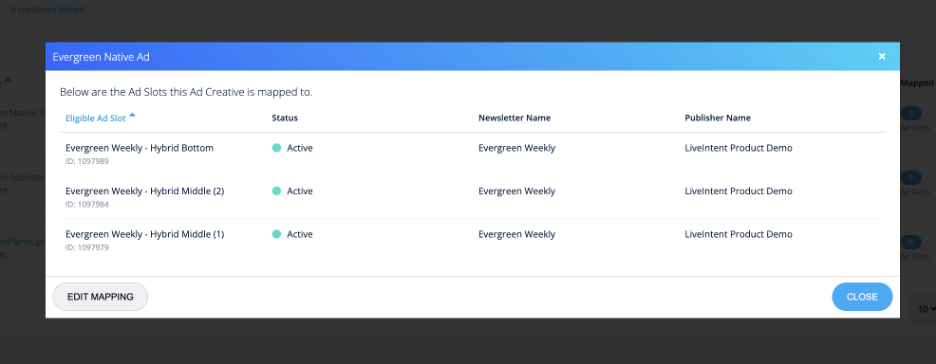
To view all of the eligible ad slots for a creative, click on the number in the column, and a pop-up screen will appear that shows the ad slots that the creative is mapped to by default. In order to edit/view the ad slots, click ‘Edit Mapping.’

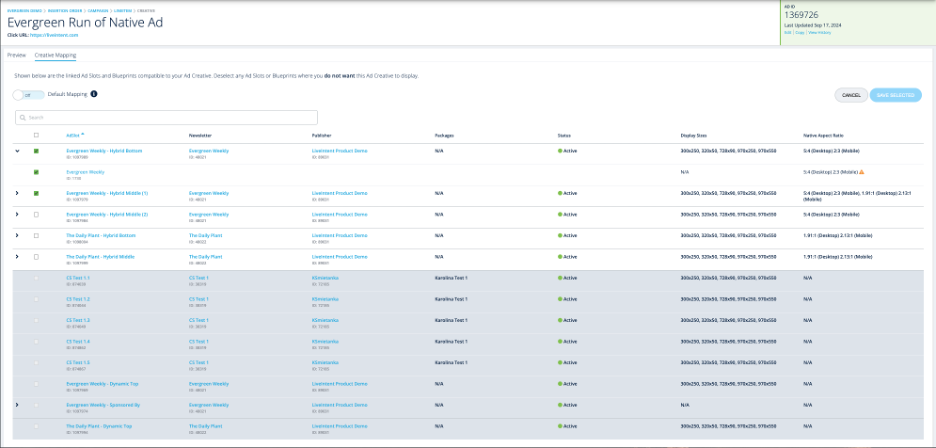
The ‘Creative Mapping’ screen shows all the linked ad slots in your line item. At the top, ‘Default Mapping’ is turned ‘On.’
- Note: Keep this ‘On’ if you want the platform to decide which ad slots are eligible for this creative. You can turn it ‘Off’ if you want to be more specific about where this creative serves.
Ad slots with a check-marked box are eligible for your creative to serve into, and any ad slots that are grayed out are ineligible for serving the selected creative. In order to deselect an ad slot(s), click on the check box.
Click the carrot next to the ad slots to view any blueprints that are linked to the ad slot. To deselect any blueprints, click on the check marked box.

If the image in the native creative has a different aspect ratio then what’s supported in the blueprint, you will see this notification in the ‘Native Aspect Ratio’ column.
Once you are satisfied with your selections, make sure to click ‘Save.’ At least one ad slot will need to be mapped to a creative in order to save.